In recent years we have seen an increase in the number of mobile users. What many businesses may not have anticipated though is that viewing the Internet on mobile devices is now becoming the norm.
We are becoming a society that is connected 24/7. That’s requiring businesses to think about the special needs of users who are mobile.
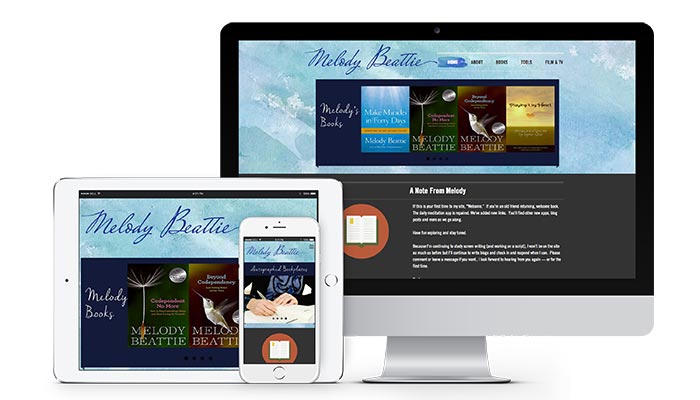
Let me ask, is your website mobile ready?
Take a peek inside your Google Analytics and you may be surprised at the number of users viewing your website from mobile devices.
In a recent study, Shopify analyzed data from over 100,000 online stores using their ecommerce software and found that more than 50% of their traffic came from mobile devices.
50% of mobile users are coming to your website - don't send them away because it's not mobile friendly!Click To TweetIgnoring these mobile shoppers is a costly business mistake.
So unless you are ready to say ’no’ to half your sales, you need to make fully optimizing your website for mobile use a top priority.
Review the items below to make sure your website is properly optimized for mobile use:
- Speed. Mobile users are on the go and in a hurry. They have an urgent need for information fast. In fact, according to Google, people are 5-times more likely to leave your website if it loads too slowly; the goal is to have your website load in 3 seconds or less.The Google PageSpeed Tester is a free tool to test your site to see how quickly it loads, and shows your load time for both mobile and desktop viewing. It’s a useful tool that can help you assess if your website needs some work. Try it here: testmysite.thinkwithgoogle.com
If your website is too slow, there are many things you can do to improve the speed of your web pages. For example, you can optimize your images – your web developer can also optimize your HTML, Javascript, and CSS code to compress the file sizes and load times.
- Simplify navigation. List your most important pages first. Make it easy for users to find what they need on the go.Often times mobile users are distracted users. Many are multitasking while watching TV, at work, or out running errands, so they need to spot where to go and what to do easily.
Having image buttons or a complex drop-down navigation doesn’t work well for mobile use. Having a wide navigation bar that requires the user to scroll left to right is also a big no no. Either shorten the horizontal mobile navigation to the top 4-5 links or have vertical navigation for smaller devices instead.
- Easy to spot Calls to Action. Many times mobile users want quick answers to make a decision and take action. You don’t want to make them hunt on the page to order, schedule an appointment, or click to see directions to your store. Make these items clearly visible.
- Make content short and sweet. Since mobile users are viewing content on smaller screens, it’s important to simplify page copy to include the most important key points. The amount of words you can put “above the fold” without users having to scroll is very few.Think about what on-the-go users want to know such as hours, directions, addresses, phone numbers, emails, etc. Put this information front and center.
Consider shortening product descriptions. Create shorter bios for staff on the mobile versions. Less is more when it comes to mobile-ready content.
- Simplify the design. Remove popups. Don’t use flash. Use smaller images in your mobile design or allow your code to detect if it’s being viewed on a mobile device and resize them to fit the screen.Make sure users don’t have to zoom in to navigate.
- Use Clean Fonts. Use a simple, clean font that displays nicely on a small screen. Recommended fonts include: Arial, Helvetica, Courier, Georgia, Times New Roman, and Trebuchet MS.
- Include Visual Cues. When people are clicking on their phone to navigate, sometimes it’s hard to see if they have clicked in the right place and if the page is loading.Having a navigation button or link that changes color to indicate it has been clicked can make the experience more intuitive.
- Test for Functionality. Make sure any website forms function on a mobile device. Have someone test your website on a mobile device to ensure it makes sense and that all links and calls to action function properly.
- SEO Optimization. It’s not enough to optimize the desktop version of your site for search engines. It’s critical to make sure your mobile-friendly site is SEO optimizedIf people are Googling “dentist in Vancouver” in need of an emergency tooth repair, you want them to have your site come up to the top of the list.
Ready to Make Your Website More Mobile Friendly?
If reading this article makes your head spin, don’t worry. At eVision Media we can give your website a review to see if it’s mobile friendly and optimize it so it loads quickly and provides a easy to use experience for visitors.
Let us help you boost conversions and reach more mobile customers today!
To your business success,
Susan Friesen
P.S. If you liked the article, you might want to subscribe to our newsletter. We publish tons of valuable content to help you learn more about marketing, and subscribing is the best way to ensure you don’t miss out. Additionally, if you’d like to learn more about creating a successful and profitable website, while avoiding costly mistakes, click here for our free report on the 6 Critical Steps to Creating a Successful and Profitable Website.